このブログはwordpressを使っていますが、ルートラボの地図を貼り付けるようとしましたがうまくできません。
何でだろうと思って調べてみると、wordpressは標準では、記事内にJavaScriptのコードは貼り付けできないようです。
JavaScriptを走らせるブラグインもあるようですが、ルートラボの地図を貼り付けできる方法で対応することにしました。
今後、張りつけの際に戸惑うことの無いように、その方法を記しておきたいと思います。
Contents
- ルートラボの地図を貼付ける手順
- 1. ルートラボで作成した地図の下の方にある「ルートを動かせる地図として貼り付ける」のHTMLコード(下記)。
- 2. 上記のHTMLコードから、「http:/~」の部分をコピーします(下記)。
- 3. 2.でコピーしたURLをブラウザのURL入力窓にペーストして実行します。ブラウザがChromeの場合は、ウインドウ上に文字列が表示されます(下記)。 ※IEの場合は、ファイルを保存しますか?というダイアログが出ますので任意の場所に保存し、ファイル形式を.txt形式に変更して開きます。
- 4. 上記の文字列から「<iframe~></iframe>」部分をコピーします(下記)。
- 5. 4.でコピーしたタグをwordpressの記事内に貼り付けて完了。
- 関連記事
ルートラボの地図を貼付ける手順
1. ルートラボで作成した地図の下の方にある「ルートを動かせる地図として貼り付ける」のHTMLコード(下記)。
<script type="text/javascript" encoding="UTF-8" src="https://latlonglab.yahoo.co.jp/route/paste?id=90cedceb0ba026a655abba9b1279c128&width=480&height=360&mapstyle=map&graph=true&maponly=false"></script>
2. 上記のHTMLコードから、「http:/~」の部分をコピーします(下記)。
http://latlonglab.yahoo.co.jp/route/paste?id=cae5fe052834bf0faa3fa9dc08b2d910&width=360&height=360&mapstyle=map&graph=true&maponly=false
3. 2.でコピーしたURLをブラウザのURL入力窓にペーストして実行します。ブラウザがChromeの場合は、ウインドウ上に文字列が表示されます(下記)。
※IEの場合は、ファイルを保存しますか?というダイアログが出ますので任意の場所に保存し、ファイル形式を.txt形式に変更して開きます。
document.writeln('<iframe scrolling="no" frameborder="0" src="https://latlonglab.yahoo.co.jp/route/watch?id=90cedceb0ba026a655abba9b1279c128&mode=paste&graph=true&mapstyle=map&maponly=false&url='+encodeURIComponent(location.href)+'" style="border:solid 1px #999; width:480px; height:360px; margin:0; padding:0;"></iframe>');
4. 上記の文字列から「<iframe~></iframe>」部分をコピーします(下記)。
<iframe scrolling="no" frameborder="0" src="https://latlonglab.yahoo.co.jp/route/watch?id=90cedceb0ba026a655abba9b1279c128&mode=paste&graph=true&mapstyle=map&maponly=false&url='+encodeURIComponent(location.href)+'" style="border:solid 1px #999; width:480px; height:360px; margin:0; padding:0;"></iframe>
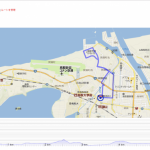
5. 4.でコピーしたタグをwordpressの記事内に貼り付けて完了。
更新するとちゃんと表示されるようになりました。